Euro Vienna Webauftritt
Aus Ideen werden EU-Projekte mit Euro Vienna
Die Euro Vienna ist ein Unternehmen, das sich um die Betreuung von öffentlichen Projekten kümmert, die sich mit Hilfe von EU-Förderungen finanzieren. Zu den Leistungen gehören sowohl Projektentwicklung wie auch Projektmanagement und Finanzmanagement. Die Euro Vienna hat dabei geholfen zahlreiche Projekte mit sehr unterschiedlichen Projektscopes zu realisieren.

12
2024
EuroVienna EU-consulting & -management GmbH
- Projektumfang:
- Branche:
- Tools & Produkte:
- Internationalisierung:
Beratung, Entwicklung, Abrechnung - Euro Vienna hilft
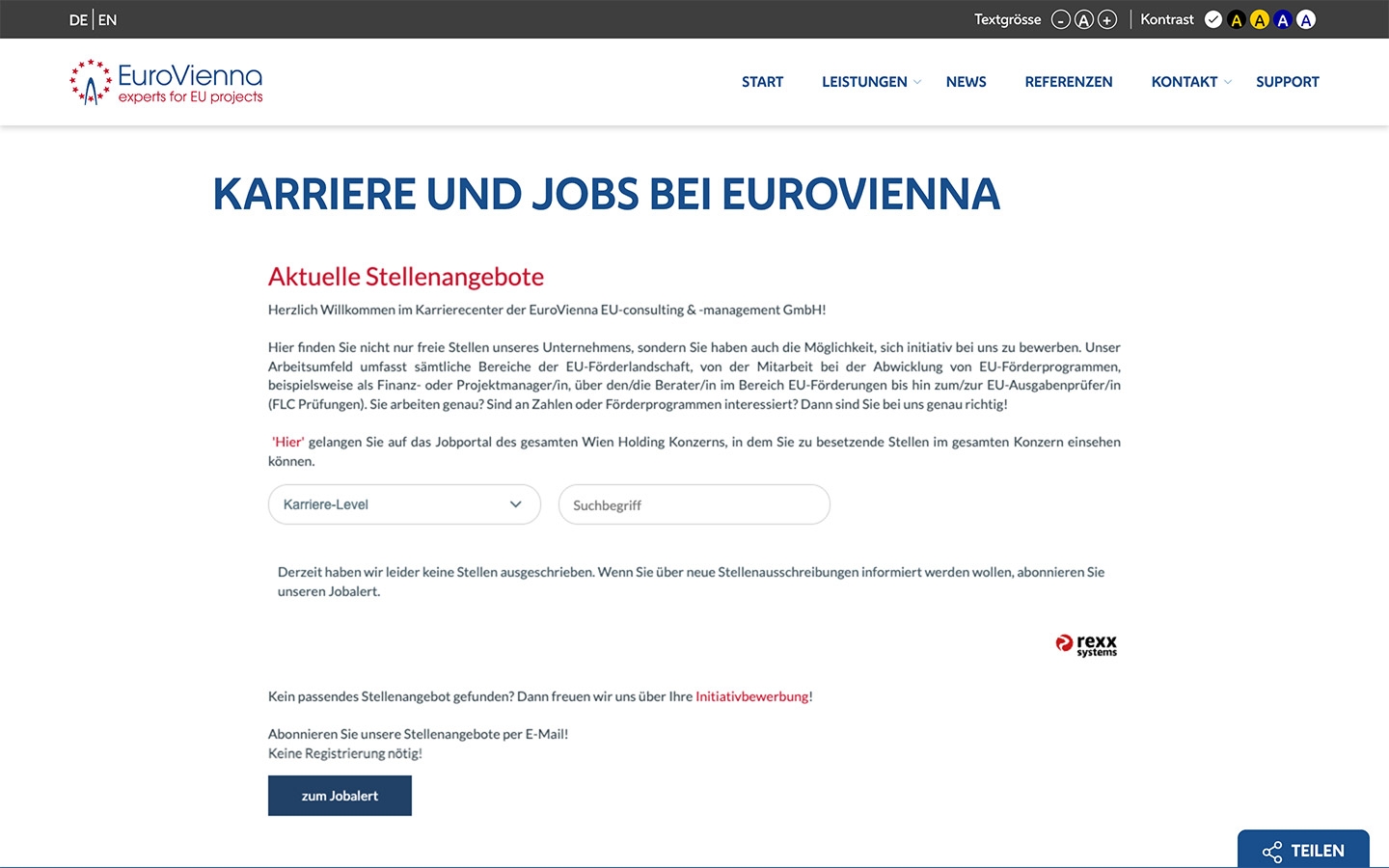
Der Webauftritt der Euro Vienna Agentur wurde von echonet auf Basis eines Mandanten für das CMS contentlife 4 eingerichtet. Die Webseite ist vor allem auf dem Schwerpunkt der Dienstleistungen der Agentur ausgerichtet und auf die dazugehörigen Referenzen. Die Startseite soll dabei als One-Pager eine zentrale Übersicht über alle Bereiche des Webauftrittes bieten.
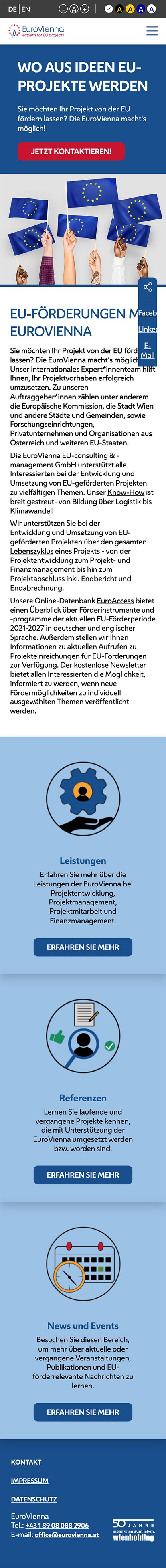
Responsive: Optimiert auf alle Endgeräte
Vom klassischen Desktop-Computer über diverse Laptops, Tablet-Geräte und Smartphones und natürlich auch für Smart-TV sowie für Boardcomputer im Auto wurde dieses Projekt entsprechend optimiert. Die Darstellung, das ist gemeint, wenn wir bei echonet in unserere digitalen Handwerkstatt responsive Webdesign in Wien bauen, passt sich also an alle Endgeräte an.
Dabei wurden für das Projekt verschiedene "Breakpoints" definiert, die festlegen ab welcher Größe des Endgerätes welches Layout zum Tragen kommt. Die Umsetzung ist aus diesem Grund - und das ist einer der entscheidenden Vorteile von responsive Webdesign - auf allen Endgeräten mit der gleichen jeweiligen Webadresse erreichbar und beinhält in allen Detailseiten auch die gleichen Informationen.
Mehrsprachiger Aufbau
Grundsätzlich ist eine wichtige Voraussetzung bei der Anwendung von Mehrsprachigkeit auf Webseiten die Auszeichnung von Inhaltsbereichen in den jeweiligen Sprachen. Dies hilft nicht nur zu mehr Barrierefreiheit, sondern auch für Suchmaschinen ist diese Auszeichnung relevant. Die Inhalte sind in diesem Konzept voneinander unabhängig erfasst. Somit entscheidet der Betreiber der Webseite, welche Bereiche und Texte er in anderen Sprachen anlegt. Die Sprachkennung wird dabei immer mit kommuniziert. Die A-Synchrone Übersetzung macht den direkten Sprachwechsel für die Nutzer schwieriger, da kein Zusammenhang zwischen den Seiten mehr besteht.
Template-Teile in Sprachen
Wichtiger Bestandteil in vielen Template-Systemen sind einige Fixtexte. Neben den Texten im Footer oder Orientierungshilfen auf der Internetseite sind viele Texte aus Praktikabilität der Webseiten-Bedienung standardisiert und im Template hinterlegt. Über eine eigene Schnittstellentechnik werden per "GETTEXT"-Verfahren diese Bauteile in eine Datenbank eingelesen und können dann hardcoded dort im Content-Management-System übersetzt werden. So sind Begriffe wie "mehr lesen..." oder "nächste Seite" beim Blättern zentral erfasst. Diese werden dann über die Schnittstelle wieder in die Template-Systematik zurück geführt und neu generiert im System abgelegt.


Barrierefrei einen Schritt weiter gedacht...
Während eine grundsätzlich barrierefreie Seite vor allem auf technische und inhaltliche Standards Rücksicht nimmt, ist easy2see als Funktionsset für mehr Barrierefreiheit weiter gedacht. Die wichtigsten drei Kerngebiete des Funktionssets easy2see sind:
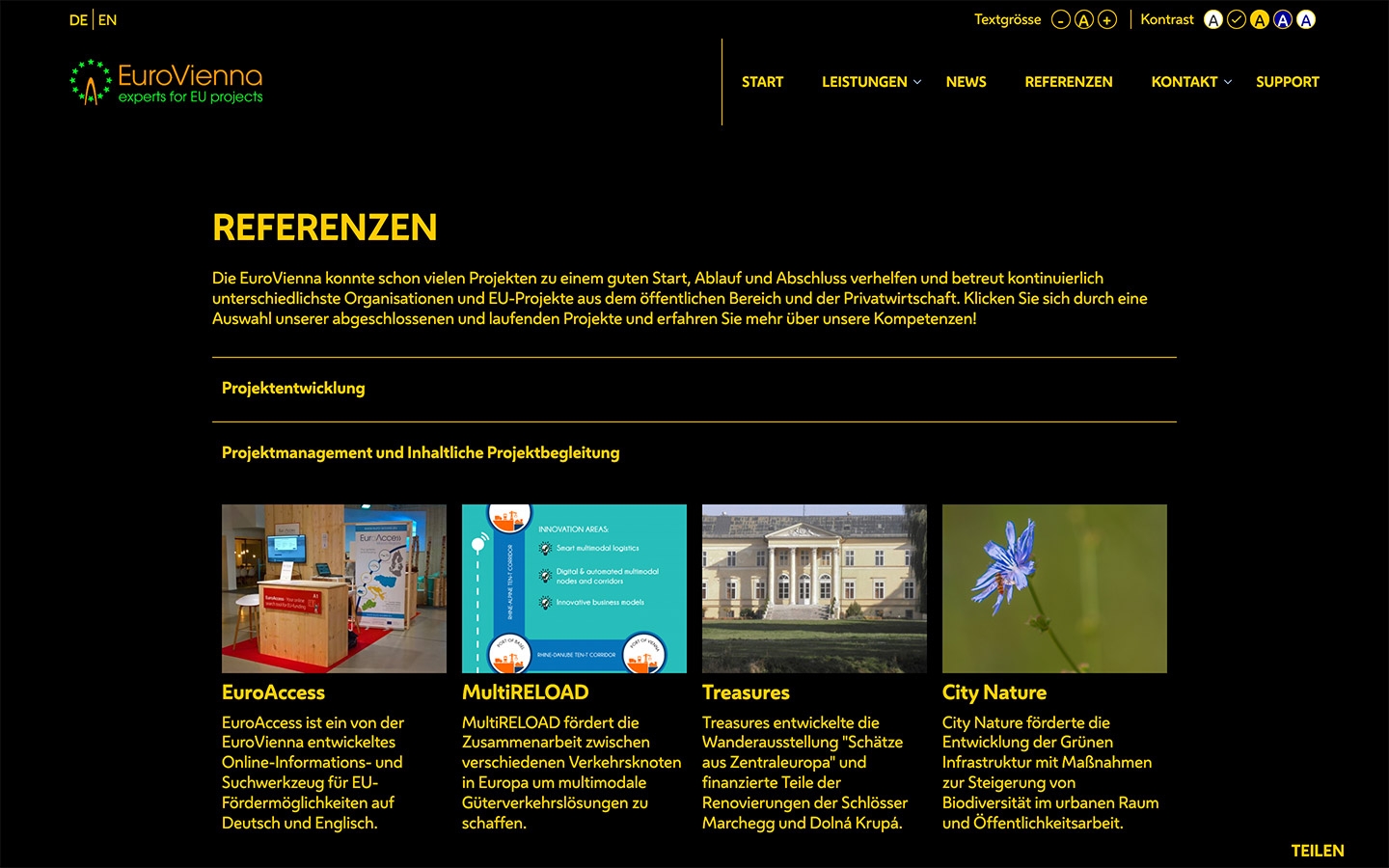
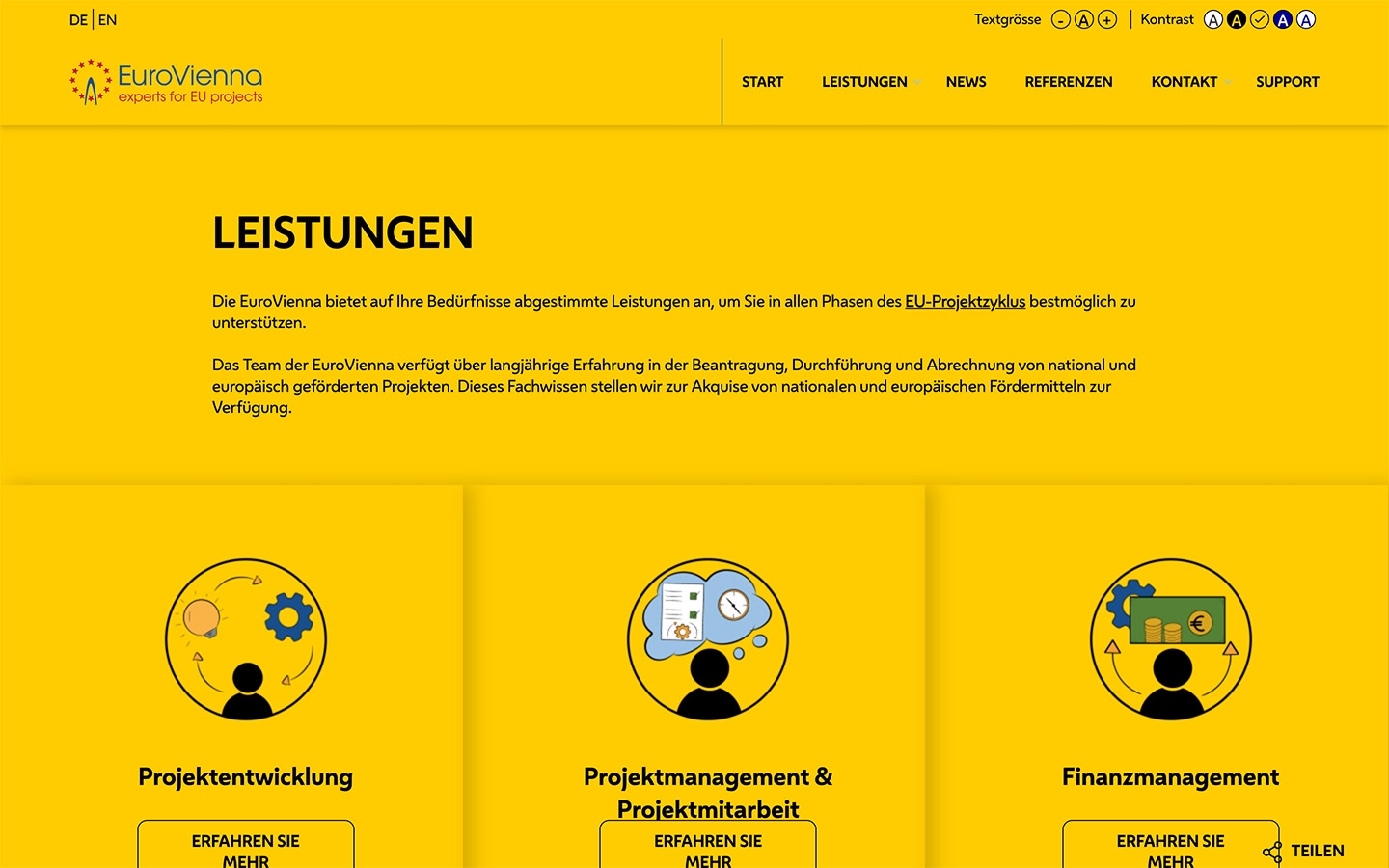
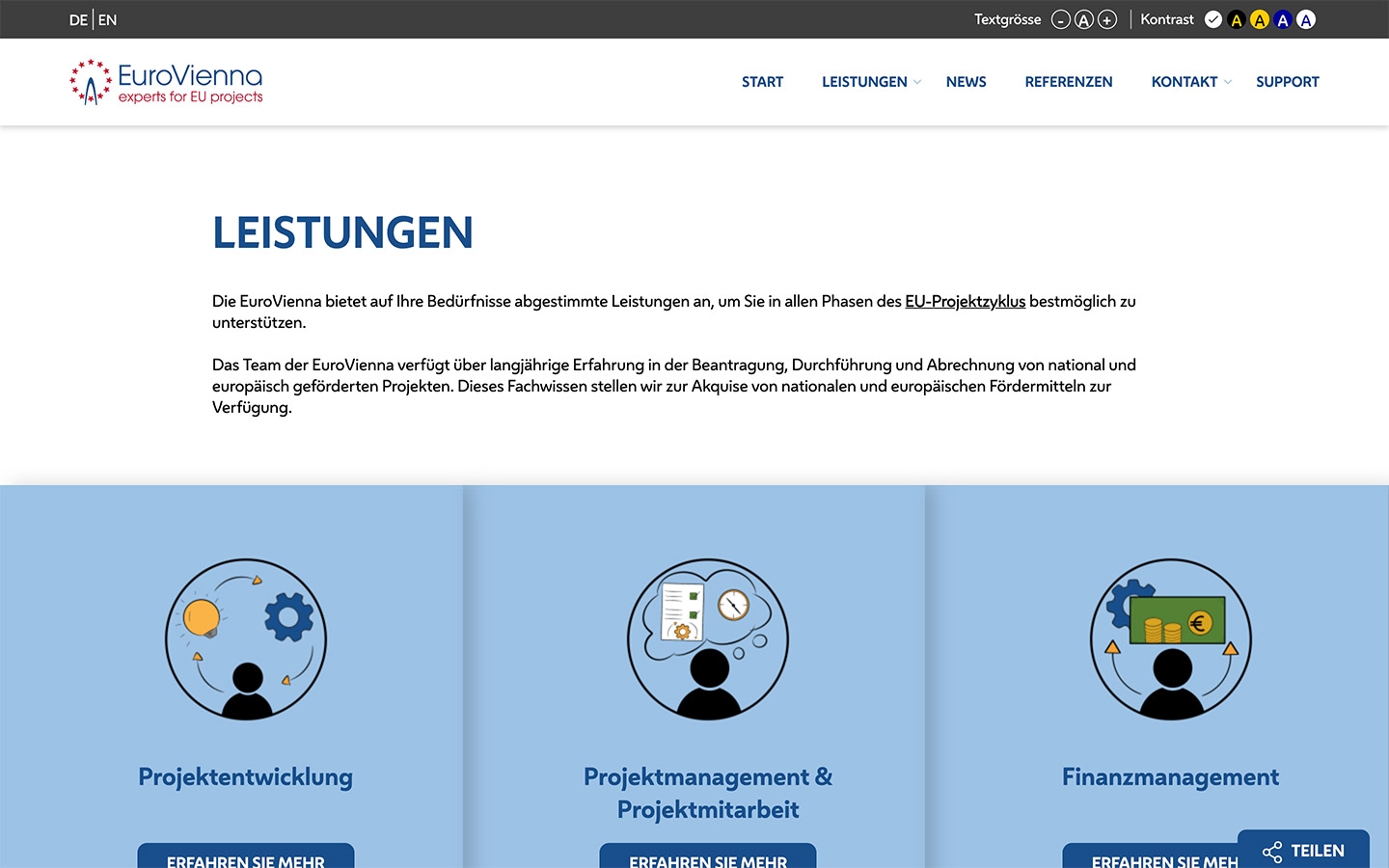
- Webgesteuerte Farbkontraste
- Webgesteuerte Größenverstellung
- Navigationssprünge per Shortcut
Die Entwicklung und warum easy2see notwendig für die optimale Benutzer-Erfahrung ist, ist auf der Wissen-Seite Barrierefrei und easy2see nachlesbar. Denn die herkömmlichen Technologien erreichen nicht, was mit easy2see an Barrierefreiheit erreicht wird. Das Hauptproblem besteht dabei darin, dass Betriebssysteme oder Hardware-Lösungen keinen Unterschied zwischen Fotos und Text machen können und vor allem nicht zwischen Fotos und Grafiken. Dieser Unterschied ist mit easy2see herausgearbeitet und daher in Sachen Barrierefreiheit für Internetseiten eine Weiterentwicklung.
CMS: contentlife 4 »Deep Space«
Die Version 4 des Content-Management-Systems contentlife, das echonet seit 1999 entwickelt, ist bei diesem Projekt zum Einsatz gekommen. contentlife 4 - Codename »Deep Space« ist auf Basis des Template-Systems TWIG (Symphony) entwickelt worden und wurde im Februar 2022 erstmals veröffentlicht. Im Back-End wird eine übersichtliche inhaltliche Struktur geboten, die Startseite ist bereits ein vollständiges Dashboard mit einer vollständigen Inhalte-Liste, die direkt von dort aus blitzschnell durchsucht werden kann. Für unterschiedliche Projekte werden im CMS unterschiedlich relevante Übersichtsdaten wie etwa aktuelle Bestellungen im Online-Shop oder Marketing-Daten wie etwa Newsletter-Abos oder Community-Mitgliedschaften sofort dargestellt. Das System ist mit einer Drag&Drop-Technik für das Dateihandling mit Download-Files und Bildern ausgestattet. Das CMS bietet eine Reihe von neuen Features im Bereich Suchmaschinen-Optimierung im Vergleich zu content.life 3, der Vorgängerversion.